使ってるコスメ2023年末/2024年初
今使ってる主なコスメ用品をまとめておく。前回は2018年に書いてるので5年ぶり。
https://allajah.hatenablog.com/entry/2018/12/14/000219
当時は23歳。若い。使ってるコスメもだいぶ様変わりした。

基礎化粧品
基礎化粧品はほとんどがALBION(アルビオン)で安定している。アルビオンの店舗特典やポイントや購入履歴の仕組みはなかなか不便で、店舗ごとに完全に独立しているため極力同じ店舗で買うようにしている。

導入美容液。夜だけ使ってる。お風呂上がりにすぐ塗る。

先行乳液
前身にあたるエクサージュから使ってる。導入美容液の次にこれ。コットンで塗る。
夏場はちょっと重いのでブライトラインに切り替えて使ってる。


アルビオンの化粧水は色々試したけどこれが一番好きだし合う。とろみがあるのもさらさらの化粧水すぐこぼしてしまう自分には使いやすくていい。
素材の畑から作り始めるという変態的なこだわりも好き

化粧水後の蓋としての美容液。一番保湿重視なタイプでも軽め。

朝使うにはちょっと油分が多いので夜だけ使ってる。
クレンジング/洗顔


メイクを下地+ファンデくらいしかしないのでクレンジングはあまりこだわってない。使ったあとにカサカサ感やつっぱりが強く気にならなければいいくらい。アルビオンドレッサーで他の化粧品を買うときについてに買ってる。
イグニスのオイルはポンプタイプなので使いやすいが大きいので旅行とかに持っていくときはフラルネが良い。

夜用の洗顔。夏も冬もこれ。ベスト。
無印の泡立てネットでもこもこにした濃密泡で洗う。もちもちでめちゃめちゃ気持ちいい。

朝は同じくイグニスモイストのクリームタイプを使ってる。肌の油分や水分を取りすぎないように、というのもあるが朝に泡立てるのを頑張れないのでクリームタイプが嬉しい。

拭き取り洗顔。洗顔が頑張れないとき用。アルビオンドレッサーのスタッフさん曰く、IN FIOREはライン自体が廃盤になるけどこのふきとり洗顔は(名前が変わって?)残るらしい。
シャンプー/トリートメント
ヘア用品は基本的にはAujua。Aujuaは流通経路が厳しく管理されているためサロン経由でしか買えない(メルカリとかで売っているケースはある)。昔施術してもらっていた美容師さん曰く、サロンによる横流しが発覚するとそのサロンで扱えなくなる(らしい)。
Aujua取り扱いサロンに行くとmilbonミルボン公式オンラインストアーズmilbon:iDに登録できるようになるので、その後は公式オンラインストアで購入することができる。

Aujuaのスカルプライン。美味しそうな香りがする。

同じラインの炭酸シャンプー。たまに使うとさっぱりする。ちょっと清涼剤が入っていてスカッとする感じ。

うねりを抑えてくれる。効能よりも香りの気分でたまに使う。
トリートメント

クエンチはAujuaでおそらく一番万人受けするライン。香りもいい。
スペシャルケアトリートメント

クエンチのスペシャルケアトリートメント。買ったばかりでまだあまり試せてない。
ボディーソープ

ボディーソープはいくつか試してこれに落ち着いた。とろみが強くて泡立てるとかなり濃密な泡が立つのが好き。洗った後つっぱることもなくコスパがとてもいい。
シャワー後

シャンプーで使ってるエイジングスパのラインの頭皮用ローション。スプレータイプ。これ使い始めてから頭皮の乾燥による痒みが本当になくなった。手放せない。

クエンチのヘアミルク。ドライヤー前に髪につける。人によっては重く感じるかも。現状夏冬問わずこれでいい。

ドラッグストアで買えるボディクリーム/ローションは一通り試したけどまじでこれがベストだった。お風呂上がりに踵から首まで全身に塗ってる。
- ローションなので伸びがよく広い面積に塗りやすい。
- ポンプタイプ(がある)
- 余計な香りがついてない
- 容器の性能がよく、特に工夫せずともポンプを押すだけで最後まで使い切れる
- (クリームのポンプタイプは、後半全然でてこなくなることがよくある)
と、自分の中では最高のボディーローション。
メイク

SPF/PAも強力でカバー力も申し分ないCCクリーム。めちゃめちゃ優秀だけどなんかこれつけると乾きやすい気がして別のも最近試してる。トーンアップ効果はかなり高いので色選びは注意。

モデリング カラーアップ ベース UVwww.elegance-cosmetics.com
Eléganceもアルビオン傘下で何度かサンプルもらったことがあり良さそうだったので1本使い切るまで試してみている。伸びもよく使いやすい。ただSPF40 PA+++で、春夏はどうしようか迷いどころ。日焼け止めをこれの前に重ねてもいいかもしれない。

カバー力が高いのでコンシーラー的にも使っている。全体にまんべんなく使うのはあまりやらない。気合を入れたとき以外は下地だけで済ませてしまう。

アルビオンのメイクキープミスト。他のを使ったことがないので良し悪しがわかってない。

髪をさらっとまとめたいときに軽いヘアオイルとして使ってる。

香りもよくコスメキッチンでも買えるヘアオイル。結構重めだがアイロン後の仕上げにちょうどいい。
使うのをやめた/使えなかったもの
いわゆる「スキコン」。アルビオンの製品は全体的に好きだけどこれだけはアルコールが強くて全く合わなかった。何回か使える未開封のサンプルあるので欲しい人いたらあげます。
自分には夏もモイストラインでよかった。
キャンペーンでミルクや美容液をサンプルで貰って使ったことがある。たしかに使用感は良かったが、単純に高すぎて運用できない。
香りもテクスチャも最高だったけどボディーローションは全身に塗りたくりたくてコストが厳しかった。
リキッドファンデとして使うにはカバー力がない。これ使うならEléganceでいいな、と思った。
メイクの上から使えるので、日中〜夕方に乾燥を感じたら使ってたが、なぜか痒くなることがありその運用はやめた。
体用の日焼け止めとして使ってたが服にめちゃくちゃ付くのでやめた。顔にも使ってみたがにおいが苦手だった。
最強のスキンケア
夜のうちにシャワー浴びて清潔な身体で清潔な寝具で十分寝ること
推しクリエイターたちが2組もコラボしてた話
大好きなクリエイターのコラボレーションが2組も発生していて、それぞれ作品が公開/発表されているので気持ちが昂ぶっています。
YOASOBI x 窪之内英策
YOASOBIはボカロPとしても活躍しているコンポーザーのAyaseさんと、シンガーソングライターとしてのソロ活動やPLUSONICA のメンバーとしても活躍しているボーカルのikuraさんからなる音楽ユニットです。
最初の発表曲「夜に駆ける」が大ヒットして一躍有名になりました。説明不要したね。 小説を音楽にするというコンセプト、Ayaseさんの作る曲と詞、ikuraさんの歌声、ラジオでのトーク全部好きです。
UT(ユニクロ)とコラボしたときの配信ライブもものすごい。なんというか配信ライブでしかできないことを徹底的にやっていて「え、こんなのリアルタイム配信できる!?」という驚きの連続で素晴らしかったです。
オフィシャルのライブレポートが公開されています。
特別好きな曲は群青と怪物です。
窪之内英策さんは漫画家・イラストレーターの方です。漫画は「ツルモク独身寮」、日清カップヌードルの『HUNGRY DAYS アオハルかよ。』のキャラクターデザインも非常に有名ですね。
窪之内英策さんはコピックや鉛筆などの画材を巧みに使った線と色彩表現がとても印象的です。コピックの公式サイトにも窪之内英策さんのインタビュー記事があります。
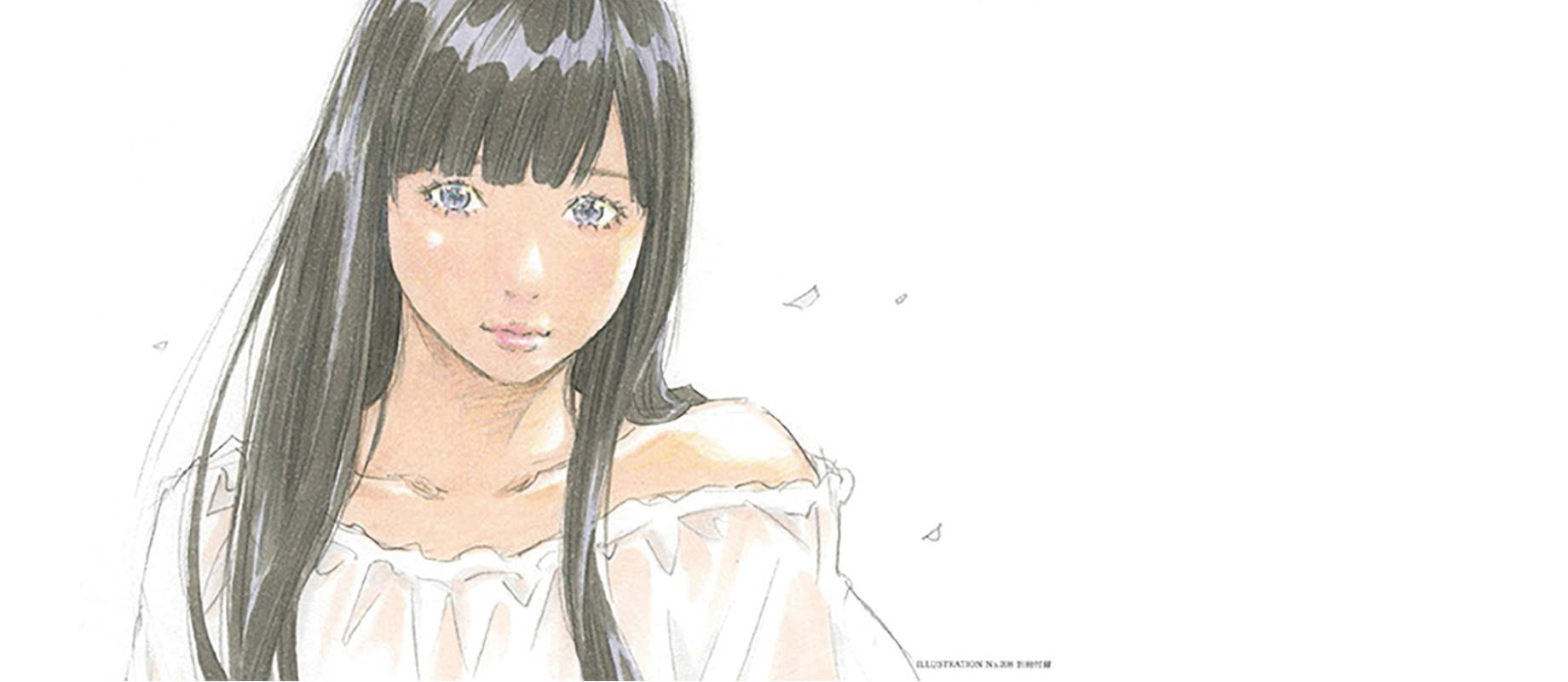
そしてなんと言っても窪之内英策さんの書く女の子や少年の表情がとにかく素晴らしいです。
先程のインタビューのトップにあるこの女の子を見てください。この目線の先には誰かがいる?ここはどこ?この子は何を考えている?何かを期待している? と周りのシチュエーションから女の子の内面までを絵を見る人にすべて想像させるような表情をえがいています。窪之内英策さんの描くすべての女の子に魅了されます。
最近発売したイラストノートに窪之内英策さんの特集があるので、気になる人は是非読んでみてください。
イラストノート Premium 窪之内英策のスケッチノート: 描く人のためのメイキングマガジン (SEIBUNDO Mook) | イラストノート編集部 |本 | 通販 | Amazon
さて、先日YOASOBIから新曲「大正浪漫」とその原作小説の発売が発表されました。
小説のカバーを見てみましょう。
https://images.microcms-assets.io/assets/7ef4e3182aba4eeeacd87cb5fb167751/eab01123255845ea811f6f2d41953070/%E5%A4%A7%E6%AD%A3%E6%B5%AA%E6%BC%AB_%E9%99%90%E5%AE%9A%E7%89%88_%E3%82%AA%E3%83%93%E3%81%AA%E3%81%97_%E6%9B%B8%E5%BD%B1.jpg
え...!?!!!?!?この絵は!!!!!!
そう、間違いなく窪之内英策先生が描かれた絵ですね。この塗り、この表情は窪之内英策先生以外には描けません。 (残念ながらインターネット上に窪之内英策さんが担当したという証拠を見つけられなかったです。万が一違ったら恥ずかしい)
このニュースを見たときは震え上がりました。知人と通話中だったので叫びたい気持ちを必死でこらえました。
Ado x みゆはん
Adoさん はニコニコ動画やYoutubeで歌い手としても人気のボーカリストです。
『レディメイド』や『うっせぇわ』で一躍大人気になりました。
Adoさんは一人で歌ってるとは到底思えないくらい持っている声のレパートリーが異常で、裏声は力強くきれい、がなり声は他の追随を許さない迫力です。とにかく歌に感情を乗せるのが上手すぎます。人間業とは思えないです。人間にこんなことが可能なんですか。 歌詞と曲、Adoさんの声がすべて組み合わさってその曲の世界を作り上げている感覚を感じます。
声のレパートリーが異常なのはわかりやすいし、表現力の面で漠然と感じていたAdoさんの凄まじさでしたが、ボーカルトレーナーのおしらさんの動画を見て自分が思っていたよりもとんでもないことをやっているということがわかり良かったです。
Adoさんの曲で特別好きなのは『ギラギラ』です
みゆはんさんは声優やモデルとしても活躍しているシンガーソングライターです。
けものフレンズ1期のエンディング曲『ぼくのフレンド』などが有名です。
Youtubeに弾き語りバージョンやピアノバージョンもあるので、聴いたことがない方はぜひ聴いてみてください。
みゆはんさんの魅力は、透き通る優しい歌声、同一人物とは思えないYoutube動画での奇行・奇声、あとは素直に言って見た目です。正直めっちゃ好きな顔とメイクと髪型です。 みゆはんさんのゲーム実況で 「The last of Us」と「バイオハザード ヴィレッジ」を履修しています。
ゲーム実況を見てると、ビビリで奇声を挙げるタイプのYoutuberか??って思うんですが、そう思ってると突如ゲームをテーマにした楽曲を作ったりしていてシンガーソングライターであることを思い出させてくれるのも良いですね。
「みゆはん」のイントネーションは、テレビなどでは インゲン と同じイントネーションで発音されることもありますが本人の発音を聞くに 人間 と同じイントネーションみたいです。 ただポケモン実況内での本人談によるとどうやらどっちでもよさそうです。
さて、今日8/12にはAdoさんの新曲『会いたくて』が配信開始されました。
そしてなんとこの『会いたくて』はみゆはんさんが楽曲提供をしています。最高ですね。今日1日はずっと聴きます。いつかセルフカバーしてほしいなあと思ってます。
実はAdoさんとみゆはんさんのコラボレーションはこれが初めてではなくて、NHKの『夜光音楽 ボカロP 5min.』という番組ではMCをみゆはんさん、テーマソングをAdoさんが歌っています。
この存在を知ったときも、ボカロ好きな自分としては最高にテンションが上りました。
ボカロ好きなら誰でも知ってるような有名Pが毎回ゲストで登場するので、ボカロ好きな方はぜひ見てみてください。
おわり
推しと推しのコラボほど血湧き肉躍るものはない
5/8 01:10 JST からはWeb24のFrontend Standard セッションです
まとめ
- 5/8 01:10 ~ 02:40 Web24 Frontend Standard session
- ハッシュタグは #web24_standard
- おそらくW3C, WHATWG, ECMA あたりを軸に話す
Web24
2021年5月7日から2021年5月8日かけて、Web24というオンラインイベントが開催されます。
私(tiwtter: @arayaryoma)は僭越ながらFrontend Standardのセッションでセッションオーナーを務めさせていただきます。
セッションの概要
詳細なタイムテーブルは前述のconnpassに書いてありますが、Web24自体は5/7 18:00 ~ 5/8 夜(感想戦が終わるまで)開催されます。 Standardセッションは日付をまたぎ深夜帯の5/8 01:10 ~ 02:40です。
セッションのハッシュタグは#web24_standardです。なにかセッションで気になることなどあればぜひツイートしてください。
(セッション中にハッシュタグのツイートを拾っていくかはその時の流れや余裕があるかによって判断します。)
出演者
Standard セッションでは、私含め以下の3人が出演します
話す内容
まず注意点としては、Web24全体がそうですが、各出演者はそれぞれの所属を代表しているわけではなく、Web標準が好きな1人の開発者として出演します。そのため、「あの会社がWeb標準に対してどう取り組んでいるのか聞きたい」といった需要が仮にあったとしてもおそらくそれは満たされません。
このセッションも他のセッションと同じく、事前打ち合わせ・台本・資料・画面共有等は一切なく全員がアドリブで話します。
もちろん "Frontend Standard" がセッションタイトルとなっているため、軸となるのはWeb標準についての話題になります。
Web標準というと、さっと思いつく標準化団体はW3C・WHATWG・ECMA International・IETF、もっと深く掘るならUnicode・ISO・JISあたりも上がるかもしれません。
IETFについては Protocol のセッションで深く扱われると思いますし、出演者の特色としてもW3C・WHATWG・ECMAが話題の中心になると思います。
あくまでWeb標準を軸としますが、標準と実装は切っても切り離せないため、各ブラウザベンダーやJS周辺のエコシステムについても話は広がるかもしれません。 (Web標準という軸から大きく外れすぎないようにはします)
各種Specを普段あまり読まない方も、Web標準が好きな方も、遅い時間帯ではありますがぜひ聴いていただければと思います。
私自身もどんな90分になるか想像がつかず当日を楽しみにしています!
「色んなところでKubernetesを動かす本」を読んだ
これはwhywaita Advent Calendar 2018 の16日目のエントリーです。
まず1週間程遅刻しての投稿となり申し訳ありません。そしてお待ちいただきありがとうございました m( )m
😭 最悪24日までに書いてくれれば!
— why/橘和板 (@whywaita) December 15, 2018
それでは、本題に入らせていただきます
誰ですか?
申し遅れました。あらやと申します。whywaitaとの関わりは、kosen10s LTにwhywaitaが遊びに来てくれたり、2018年の情報科学若手の会冬の陣で会ったりしています。
今回whywaita Advent Calendarに記事を書いているのは、kosen10s Advent Calendarにwhywaitaが寄稿してくれたお礼も兼ねていたりします。
ヨッシャ!登録しました!
— why/橘和板 (@whywaita) November 15, 2018
あとこっちも今年もやります!今ならなんと21個も記事を載せられますがkosen10sの皆さんなら余裕ですよね!!!!https://t.co/OzprxTEGYZ
whywaitaと3回目に会った技術書展
whywaitaとの3回目に会ったのは技術書展でした。
「調布技研」さんというサークルにwhywaitaが参加していて、技術書展で本を頒布しているとのことだったので、ブースまで行って購入しました。
ヤッター 200刷って多分余るのでゆっくりどうぞw
— why/橘和板 (@whywaita) October 8, 2018
そこで購入した、調布技研さんの「色んなところでKubernetesを動かす本」の話をします。
読んだ
読みました。
「色んなところでKubernetesを動かす本」は、大きく2つの章に分かれていて、前半はおうちサーバーでオンプレでk8sを動かす話、後半は格安VPSでk8sを動かす話でした。
前半では、OpenNebulaでプライベートなクラウド環境を構築しkubesprayでk8sのクラスタを構築する方法が手順に沿ってまとめられています。
また、それらの技術の採用理由についてもわかりやすくまとめられていました。
この本の素晴らしいところは、k8sを構築するだけで終わらずに、k8s上のアプリケーションを外部に公開するための方法、さらにTLS connectionに対応する方法についてもまとめられていて、 非常に実践的な内容になっています。
後半ではCloud At Costという激安VPS上でk8sを構築する方法がまとまっていました。とはいえ、前半でk8sの構築方法はガッツリ説明されていて、主にCloud At Costの利用方法・気をつけるべきポイント・面白エピソードがまとめられています。
ところどころ出てくるCloud At Costの面白エピソードは本当に面白くて、一人で読んでいて笑い声が出てしまうほどです。その中でも僕が最も気に入っている一節を紹介します。
デフォルトでChaos Monkeyがインストールされている状態と考えればよいかもしれませんね。
最後に
k8sを自前のサーバーで構築したい方、激安VPSエピソードでクスリと笑いたい方に非常におすすめな一冊です! この内容でなんと500円、しかもBOOTHで購入できます!
最後の最後に、一週間も遅刻して申し訳ありませんでした!!!!🙇🙇🙇🙇🙇🙇
使ってるコスメグッズの話
これは #kosen10s Advent Calendar 2018 14日目のエントリーです。 昨日はきんぱくくんの記事でした。
Yahoo!ブログなっつ。
さて、速いものでAdvent Calendarも折り返し地点を通過していますね。

でなりのビンゴは達成されるのでしょうか。
本題に移りまして、冬に近づくに連れ寒くなってきておりますが皆様いかがお過ごしでしょうか。
冬といえば寒くなるだけではなく、空気が乾燥してきます。屋内で暖房なんてつけた時には湿度は50%を容易に下回るでしょう。
乾燥肌という脆弱性をもった我々には大変な季節が到来したわけです。
そんな乾燥と戦い、自らの脆弱な肌を守るために僕が使っているコスメアイテム(シャンプーなども含みます)を紹介します。
アフィリンクは一切貼ってないので安心してください。
お風呂編
MARKS & WEB ハーバルリペアシャンプー
シャンプーは高専時代から色々試しているのですが、今はこれに落ち着いています。 硫酸系の洗浄剤が入っていなく、シャンプーだけでも洗い上がりがしっとりしています。 男女問わず髪の傷みやパサツキが気になる方におすすめです。
MARKS & WEBは都内に大量にSHOPがあり手に入りやすいのも良いポイントです。
MARKS & WEB ハーバルリペアコンディショナー
上記のシャンプーと同系列のコンディショナーです。
BOTANIST ボタニカルボディソープ(モイスト)
ボディソープはBOTANISTのしっとりタイプのを使っています。 これはあまりこだわりがなくて、もっとしっとりするのがあったら変えたいです。
MARKS & WEB ハーバルウォッシングフォーム
MARKS & WEBの乾燥肌用の洗顔料です。泡だてネットで泡立てると、きめ細かくしっかり泡立ち、洗い上がりもしっとりしています。
最近までLA ROCHE-POSAYのものを使っていましたが、少し僕には強すぎたので変えました。
- 泡で洗う。手でこすらない。
- 少し冷たいと感じるくらいのぬるま湯で洗う。
というのを意識して実践しています。
お風呂あがり編
チャントアチャーム ディープ モイスト オイル
チャントアチャーム ディープ モイスト オイル | チャントアチャーム<公式>
オイルです。お風呂から上がったら真っ先にまずこれを顔に塗ります。4滴くらいを顔に伸ばして塗ります。
チャントアチャーム ディープ モイスト ローション
チャントアチャーム ディープ モイスト ローション | チャントアチャーム<公式>
化粧水です。次にこれを顔につけます。もったいないと思わずにジャバジャバつけます。
これは肌にとてもうるおいを与えてくれる素晴らしい商品なのですが、冬季にしか販売されないという重大な欠点があります。切実に通年販売して欲しい・・・
チャントアチャーム モイスチャライジング ミルク
チャントアチャーム モイスチャライジング ミルク | チャントアチャーム<公式>
乳液です。化粧水の後はこれです。冬場はこれだと保湿力が足りない気がしていて、違うものに変えようか迷い中です。
チャントアチャーム エモリエント クリーム
チャントアチャーム エモリエント クリーム | チャントアチャーム<公式>
最後にクリームを塗って更に保湿します。これを塗るのと塗らないのでは雲泥の差です。 化粧水 + ミルクだけだと顔がヒリヒリしていた日もあったのですが、オイルとクリームを追加したことで劇的に改善されました。(彼女にいただきました。大感謝)
顔に塗るものは今のところチャントアチャームに統一しています。 チャントアチャームもCosme Kitchenや東急ハンズで買えるので手に入りやすいです。
ニベア マシュマロケアボディムース
https://www.nivea.co.jp/products/marshmallow-49013013346880052.html
ニベアのボディムースです。冬場だけ身体に塗るのに使っています。
ニベアクリーム
https://www.nivea.co.jp/products/nivea-creme-49013010084730052.html
ふつうのニベアクリームです。踵がガサガサになるので、冬場はこれを踵に塗りたくって靴下を履いて保湿します。
これの特にいいところは、安いのでなにも気にせず大量に使えることです。
MARKS & WEB ハーバルオイル ゼラニウム
MARKS & WEBです。身体に使っても良いのですが、ヘアオイルとして使っています。
身支度・日常使い編
ルベル トリエ エマルジョン8
ハードタイプのヘアスタイリング剤です。スタイリング剤も学生の頃から色々試していたのですが、これはその中でも唯一つけていても地肌が痒くならなかったので、出会ってから愛用しています。
ルベル トリエ ジューシージュレ 3
これもヘアスタイリング剤です。ウェット感を出したい時に上記のワックスと混ぜて使います。
VO5スーパーキープヘアスプレイ エクストラハード
安心安定のVO5です。他のやつ試したくなっても中々なくならないのが玉に瑕。
携帯サイズのも便利でおすすめです。
LA ROCHE-POSAY UVイデア XL
LA ROCHE-POSAYの日焼け止めです。化粧下地にも使えます。最近サボってしまっているので気をつけます。
LA ROCHE-POSAY リップケア(リップクリーム)
リップクリームです。保湿力高めです。愛用しています。
MARKS & WEB ハーバルハンドクリーム
MARKS & WEBのハンドクリームです。ベタつかないので、PCやスマホを触る時もあまりに気にならなくておすすめです。
まとめ
リストアップすると結構な量になりました。メイクする人は、これらに加えメイク道具やメイク落としも用意しなければいけないので大変です。本当に尊敬します。選ぶの楽しそうだけど。
皆様のおすすめがあったらぜひ教えてください。
私達の乾燥との戦いはまだまだこれからです。
おわり
最近観た悠木碧さんが出演してるアニメを紹介する
これは #kosen10s Advent Calendar 2018 2日目の記事です。
技術ネタを書く時間もないし、登録コメントに「悠木碧」とだけ書いたので、悠木碧さんに関する話をしようと思います。
前フリ
仕事してる時やなんらかしら趣味のコードを書いたりしている時、僕は音楽以外にもアニメを流しています。このように作業用として流すアニメをこの記事ではBackground anime(BGA)と呼ぶことにします。
BGAとして採用するアニメは日常系もしくは2週以上観たアニメが多いです。特に頻繁に採用するのは、「らき☆すた」「ご注文はうさぎですか?(?)」「ゆるキャン△」「アホガール」「ふらいんぐうぃっち」です。
もちろん、BGAとして以外にもアニメを観るのですが、最近はその時間も減ってきていて、視聴する作品の厳選が必要になってきます。僕は悠木碧さんの声が非常に好きで、視聴する作品の基準として「悠木碧さんが出演しているか否か」を採用しています。
この基準を突破しここ2,3ヶ月で僕が視聴したアニメを数作品紹介します。
ソードアート・オンライン(SAO)
ライトノベルが原作の有名作品です。悠木碧さんはユウキというキャラクターで出演しています。
公式サイトより
ユウキはSAO2期の後半で登場します。僕は「悠木碧さんが出てるらしい」以上の情報なくSAOを観始めたので、悠木碧さんが登場するのを42話ほど待っていました。
ユウキの悠木碧さんの声は少し中性的で、基本元気なのだけれど実は何か事情を抱えていそうな演技も最高に好みでした。
SAOはとにかくOPもEDもサントラも曲が非常に良くて、それだけでも観る価値のあるアニメでした。内容は、主人公最強ヒーロー系なので安心して観れるのでBGAとしても優秀でした。(褒めてる)
悠木碧さんが登場するまで話数が非常にあるのと、それまでの話をスキップできないので、悠木碧さん目的での視聴は時間があるときにおすすめします。
あそびあそばせ
僕はアニメで知ったのですが、原作は有名なギャグ漫画だそうです。悠木碧さんは 青空つぐみ というキャラクターを演じています。
つぐみは性別不詳のミステリアスな人物で、悠木碧さんの悪そうな笑い方や含みを持った言い方の演技が絶妙でした。登場回数は少なめです。
あそびあそばせは日常系だと思い、BGAとして観ていたのですが、ギャグアニメとしてあまりに面白すぎて、2話からは普通に視聴して1人で笑っていました。作画が神です。
まんがーる
実在するコミック雑誌、「月刊コミック アース・スター」の編集部のお話です。 悠木碧さんは桜台きいろ 役で出演しています。 登場するのは3話の「グラビア撮影日和」のみです。
内容等について特に感想はないのですが、悠木碧さんの声が聞きたいだけなら1~3話のみで十分楽しめます。
夜は短し歩けよ乙女
原作は四畳半神話大系森見登美彦による長編小説です。作品の存在は知っていましたし、中村佑介さんが表紙やキーキャッチ、キャラクターデザインを手がけているのもあり、以前から気になってはいたものの未視聴でした。
悠木碧さんはプリンセスダルマ役で出演しています。
公式サイトより
この作品も、悠木碧さんが出てくるまでちょっと作業するか、ぐらいの気持ちで観始めたのですが全然むりでした。開始5分で世界に引きずりこまれて、全く目を離さぬまま気がついたら視聴を終えていました。
ストーリーが面白いだけでなく、キャラクターの動き、背景、声優さんたちの演技、音楽がどれも絶妙なバランスで違和感なく、視聴者を作品の世界に没頭させてくれました。 悠木碧さんの登場時間は少ないですが、とにかく良い作品なので全人類におすすめです。公式サイトのドメインも素敵です。
夜は短し歩けよ乙女面白いでしょ、ついでに四畳半神話体系も見よっか
— 死後裁きにあう (@cyclonext01) November 30, 2018
観ます。
七つの大罪
公式サイトより
有名漫画原作の王道バトルものです。普通に面白くて見入ってしまううえに長いのでBGAとしては採用できませんが、内容も面白いし悠木碧さんが演じるディアンヌはメインキャラクターの一人なのでおすすめです。
悠木碧さんの「だんちょーー!」と「ボク」がかわいいです。必見。
面白くて長いがゆえにまだ全然観れてないですが、頑張っておいかけます。
ポケットモンスター Let's Go! イーブイ
Switchでプレイでき、ポケモンGoとも連動できる今話題のゲームです。(アニメじゃない)
ポケモンの中でもイーブイが大好きなのですが、そのイーブイの声を悠木碧さんが演じています。やらざるを得ないですねこれは。
ゲーム中ではイーブイとスキンシップを取ることができて、なでたりするととてつもなくかわいい反応が返ってきます。
イーブイ単体でも可愛さが爆発しているのに、悠木碧さんが演じることで5000倍増しくらいになっています。
次に観ようとしてる作品
そんな君に俺はシンフォギアを推したい
— おくむー (@a1ia3) November 26, 2018
元同僚の方からおすすめをいただいたので、シンフォギアを観てみようと思います。
他にも悠木碧さんが出演しているアニメでおすすめのものがあったら @arayaryoma までご一報ください!!!
明日はなんとわいわいた が寄稿してくれます!!
「カンファレンスにも多く参加するkosen10sの皆さんに向けたエントリを書きます 」とのことです。このチープな記事とは違って、とても役立つ記事な雰囲気を出している登録文です。ぜひ期待してください。